-
[React] Debugging TipPrograming/React 2024. 3. 14. 10:00
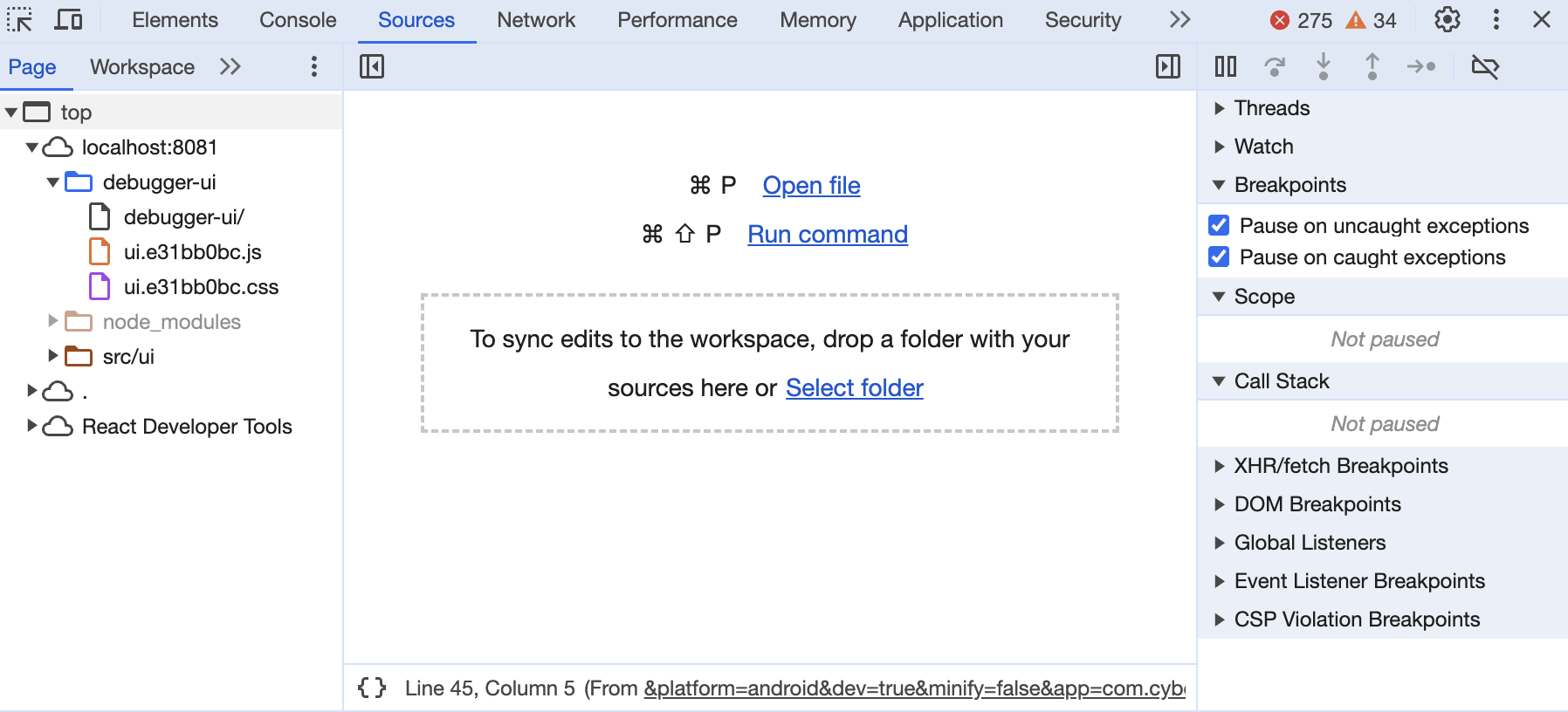
애뮬레이터에서 어플리케이션 동작 및 기능을 검증하는 과정에서 자주 경고 문구나 에러 메세지를 마주하게 된다. 디버깅 기능을 통해 콜스택을 확인할 수 있고 문제가 되는 코드가 내가 작성한 라인이면 바로 수정이 가능하겠지만 때로는 콜스택이 리액트 라이브러리 내부에서 발생하는 경우에는 디버깅이 어려워 질수 있다. 다행히 리액트에서는 아래 화면과 같이 예외 경우가 발생할 경우 동작을 일시 정지하여 문제되는 코드를 바로 확인할 수 있다. 이는 'Pause on uncaught exceptions' 과 'Pause on caught exception'을 활성화 시킨 후 확인할 수 있다.

'Programing > React' 카테고리의 다른 글
[React Native] Flatlist 에서 Scrolling 이 되지 않을 경우 (0) 2024.07.02 [React Native] Issue - Progress bar 에서 Progress 가 채워지지 않는 문제 (0) 2024.04.04 [React] Combined Directory (0) 2024.02.19 [React Native] Enable/Disable debugging mode in android emulator (0) 2024.02.14 [React Native] Lifecycle of Class Component (0) 2024.02.13